En el vocabulario de los aficionados a los blogs, "postear" significa subir al weblog posts (o entradas). La mecánica para postear es bastante similar en todos los sitios de publicación de blogs. Aquí repasaremos cómo es el mecanismo en Blogger.
Lo primero que hay que hacer es ir al sitio de
Blogger e ingresar nuestro nombre de usuario y nuestra contraseña (para ver cómo registrarse ver aquí arriba
Cómo crear un weblog en Blogger):

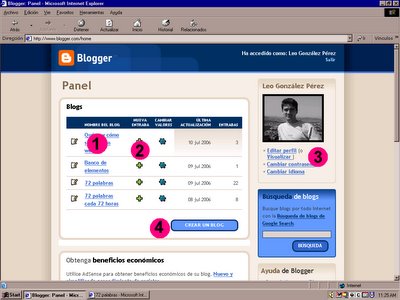
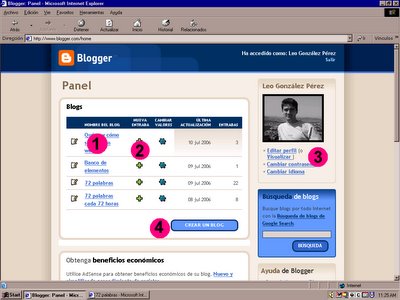
Enseguida se accede al escritorio de trabajo:

Como puede verse, en el escritorio de trabajo de Blogger hay varios elementos. Repasemos los señalados:
1- A la izquierda aparece una lista de nuestros blogs, ya que podemos tener varios.
2- Junto al nombre de cada blog hay un signo de suma verde, que permite ir directamente a redactar nuevos posts.
3- A la derecha están la foto y los datos del autor. Desde allí se puede ir a la sección de edición de esos datos.
4- Abajo, hay un botón para crear un blog nuevo.
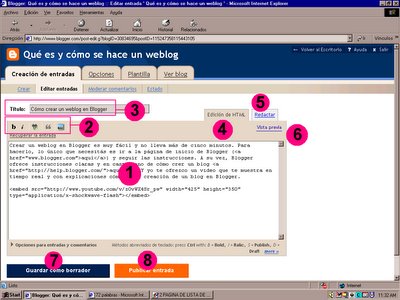
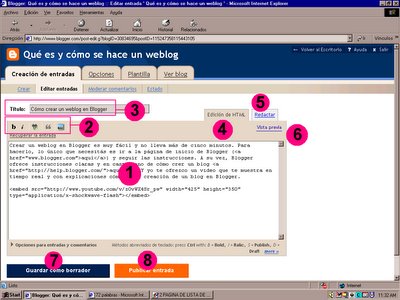
Si hacemos clic en el signo de suma verde, accederemos a la pantalla de edición de entradas en su modalidad Edición de HTML:

En la modalidad Edición de HTML de la pantalla de edición de entradas hay:
1- Un área donde se ingresa todo el texto y los códgos HTML que correspondan a la inserción de
fotos, slideshows,
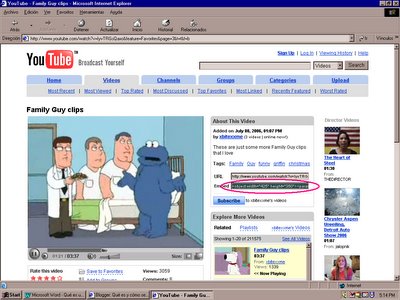
videos,
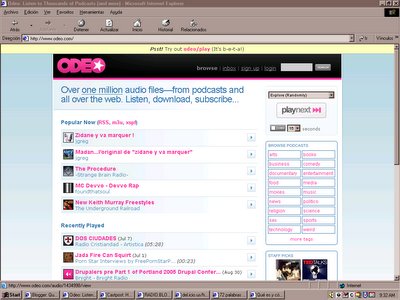
audios o
mapas (ver más abajo).
2- Una barra de herramientas con botones para letras negritas y cursivas, para insertar hipervínculos, para insertar un bloque de texto entrecomillado y para insertar archivos de imágenes fijas (fotos, ilustraciones, capturas de pantalla. Ver más abajo).
3- Una ventana donde ingresar el título del post.
4- La solapa Edición de HTML, en este caso activada.
5- La solapa Redactar, para pasar a ese modo (ver más abajo)
6- El botón Preview, para ver en pantalla cómo se verá el nuevo post.
7- El botón Guardar como borrador, que se usa para almacenar el post sin publicarlo.
8- El botón Publicar entrada, que sube nuestro post al blog.
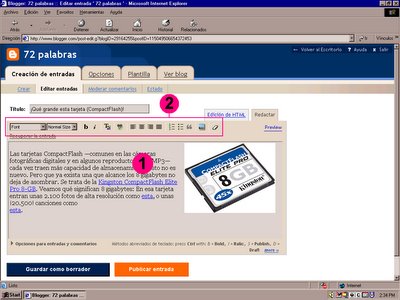
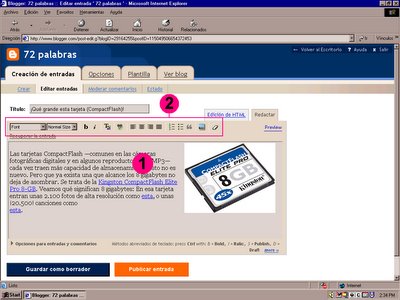
Si se hace clic en la solapa Redactar, se llega a esta pantalla:

A diferencia de la modalidad Edición de HTML, en la modalidad Redactar:
1- En el área de ingreso de texto se ven las imágenes ya insertadas y la tipografía del mismo modo en que se publicará.
Y, además:
2- A la barra de herramientas se suman elementos para elegir el tipo de letra, su tamaño, su color, la alineación de los párrafos y para la realización de listas numeradas o con viñetas.
 Este es un weblog (o blog) que trata de orientarte acerca de qué es un weblog y cómo hacer uno. En las explicaciones traté de usar todas las herramientas disponibles hoy para que puedas ver en este blog un ejemplo de cómo puede ser el tuyo. Usé imágenes, capturas de pantalla, capturas de pantalla editadas, slideshows, videos de otros y de producción propia.
Este es un weblog (o blog) que trata de orientarte acerca de qué es un weblog y cómo hacer uno. En las explicaciones traté de usar todas las herramientas disponibles hoy para que puedas ver en este blog un ejemplo de cómo puede ser el tuyo. Usé imágenes, capturas de pantalla, capturas de pantalla editadas, slideshows, videos de otros y de producción propia.